
- 小程序

一、小程序布局
1.1 Flex布局
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
display: ‘flex’

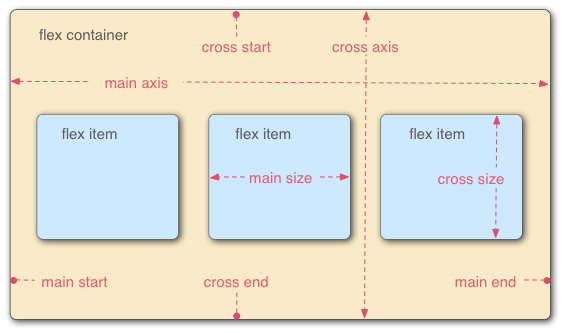
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
1.2 Flex属性
flex-direction 主轴的方向 默认为row
flex-wrap 如果一条轴线排不下,如何换行
flex-flow 是flex-direction属性和flex-wrap属性的简写形式
justify-content 定义了项目在主轴上的对齐方式
align-items 定义项目在交叉轴上如何对齐
align-content 属性定义了多根轴线的对齐方式
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
{
"pages": [
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/ycxw/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/ycxw/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/ycxw/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};
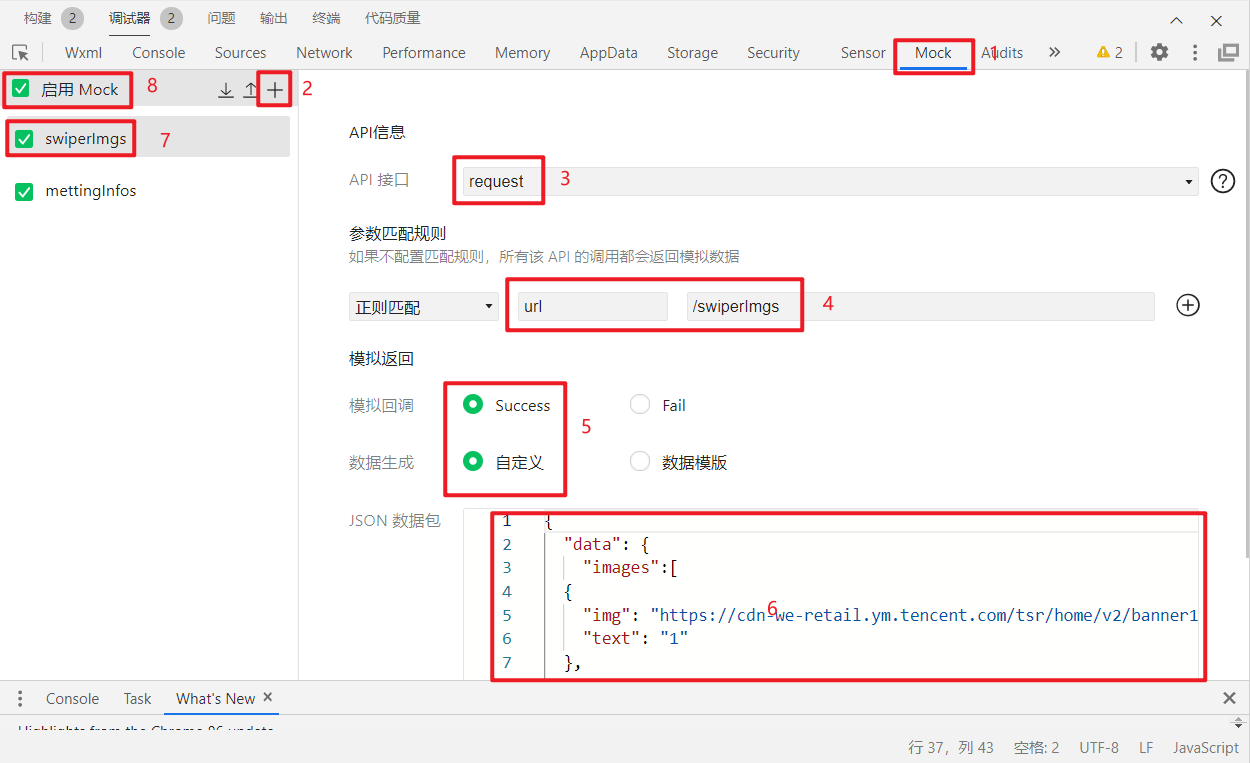
{
"data": {
"images":[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}
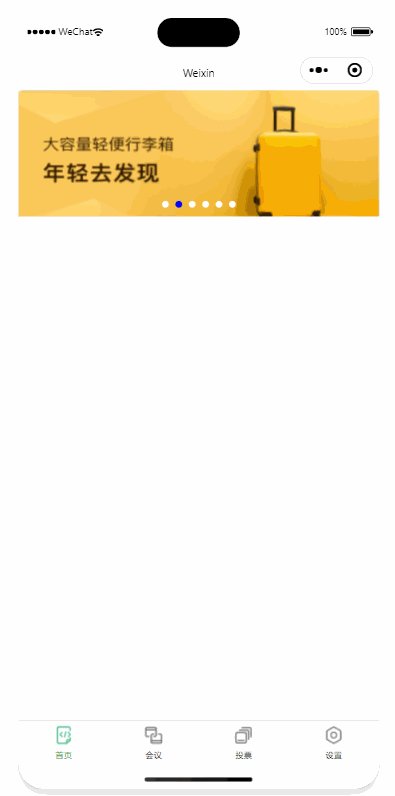
编写轮播图页面:
//index.wxml
编写js
// index.js
// 获取应用实例
const app = getApp()
const api = require("../../config/api")
Page({
data: {
imgSrcs: [],
lists: []
},
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
// 轮播图的方法
loadSwiperImgs() {
let that = this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs: res.data.images
})
}
})
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
// 一进来就调用轮播图的方法
this.loadSwiperImgs();
this.loadMeetingInfos();
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
getUserInfo(e) {
// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
console.log(e)
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})效果图:

{
"data": {
"lists": [
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}index.js
//首页会议信息的ajax
loadMeetingInfos() {
let that = this;
wx.request({
url: api.MettingInfos,
dataType: 'json',
success(res) {
console.log(res),
that.setData({
lists: res.data.lists
})
}
})
}, 会议信息 {{item.title}} {{item.state}} {{item.num}}人报名 {{item.location}}|{{item.starttime}} 到底啦/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
/**index.wxss**/
.section {
color: #aaa;
display: flex;
justify-content: center;
}
.list-info {
color: #aaa;
}
.list-num {
color: red;
/* font-weight: 700; */
}
.join {
padding: 0px 0px 0px 10px;
color: #aaa;
}
.state {
margin: 0px 6px 0px 6px;
border: 1px solid #4083ff;
color: #4083ff;
padding: 3px 5px 3px 5px;
}
.list-tag {
padding: 3px 0px 10px 0px;
display: flex;
align-items: center;
}
.list-title {
display: flex;
justify-content: space-between;
font-size: 11pt;
color: #333;
font-weight: bold;
}
.list-detail {
display: flex;
flex-direction: column;
margin: 0px 0px 0px 15px;
}
.video-img {
margin-top: 5px;
width: 80px;
height: 80px;
}
.list {
display: flex;
flex-direction: row;
background-color: seashell;
border-bottom: 1px solid #cecece;
padding: 10px;
}
.mobi-text {
font-weight: 700;
padding: 15px;
}
/* .mobi-icon {
border-left: 5px solid #57f564;
} */
.indexbg{
background-color: rgba(219, 219, 219, 0.678);
}
.mobi-title {
/* background-color: rgba(219, 219, 219, 0.678); */
margin: 10px 0px 10px 0px;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}