
- 小程序


{{navItem.text}}
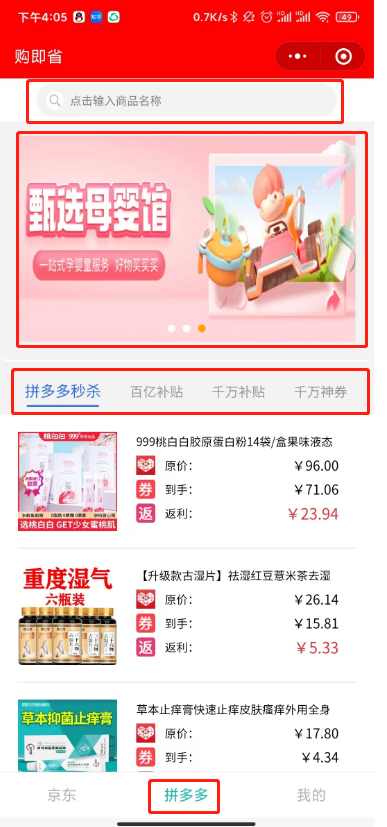
{{item.title}} 原价:
¥{{item.maxLinePrice}}
到手:
¥{{item.minSalePrice}}
返利:
¥{{item.redBag}}
正在加载中......
没有更多数据
微信登录 {{tipMsg}}
取消-->
确定
{{title}} {{activityDesc}}
{{showType}} “{{title}}” 活动链接 复制商品链接另一种是展示活动商品,包括活动图片、活动内容和活动商品列表。

{{title}} {{activityDesc}}
拼多多{{title}}活动商品库
{{item.title}} 原价:
¥{{item.maxLinePrice}}
到手:
¥{{item.minSalePrice}}
返利:
¥{{item.redBag}}
正在加载中......
没有更多数据
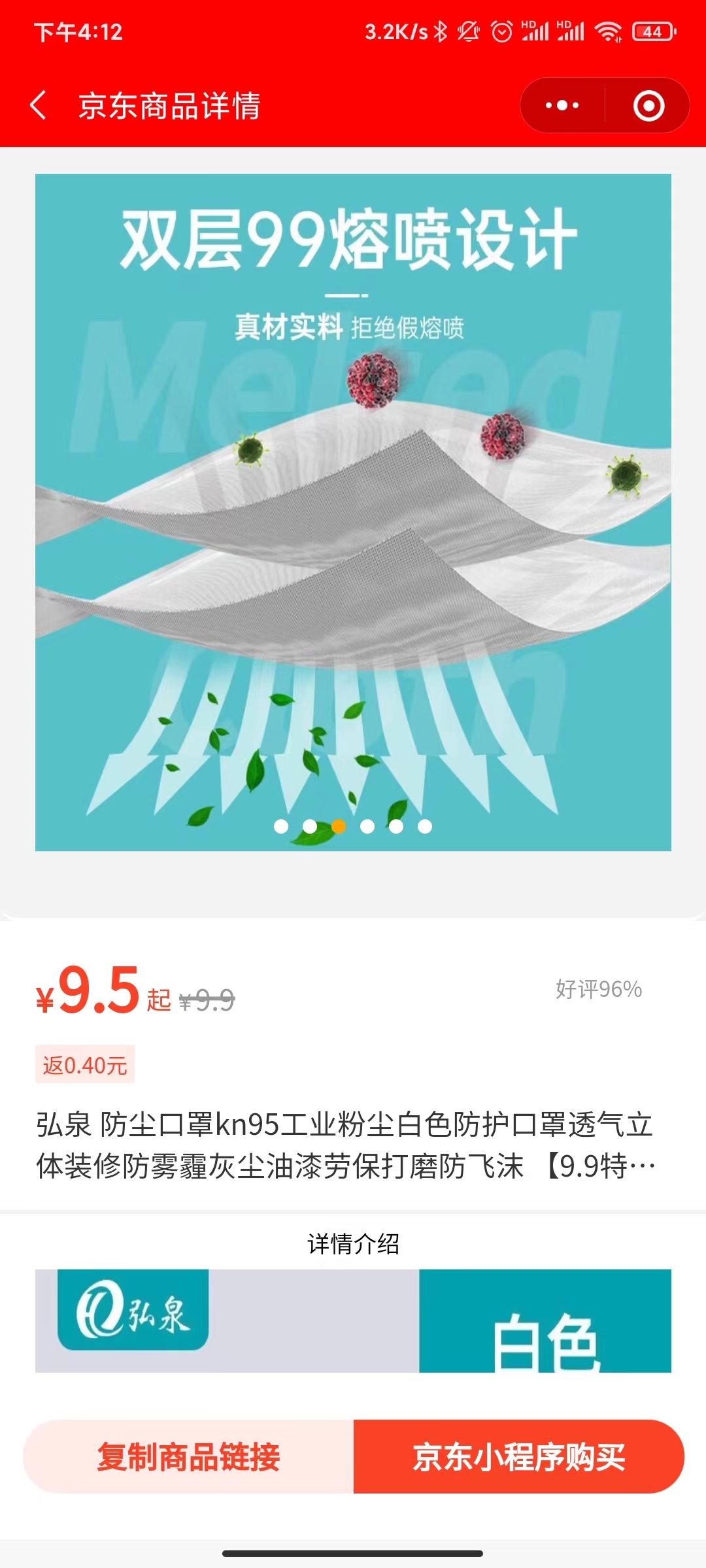
起 好评{{goodComments}}% {{item.title}} {{name}}
详情介绍 0}}" wx:for="{{imgUrls}}" wx:key="index">
复制链接购买 京东小程序购买
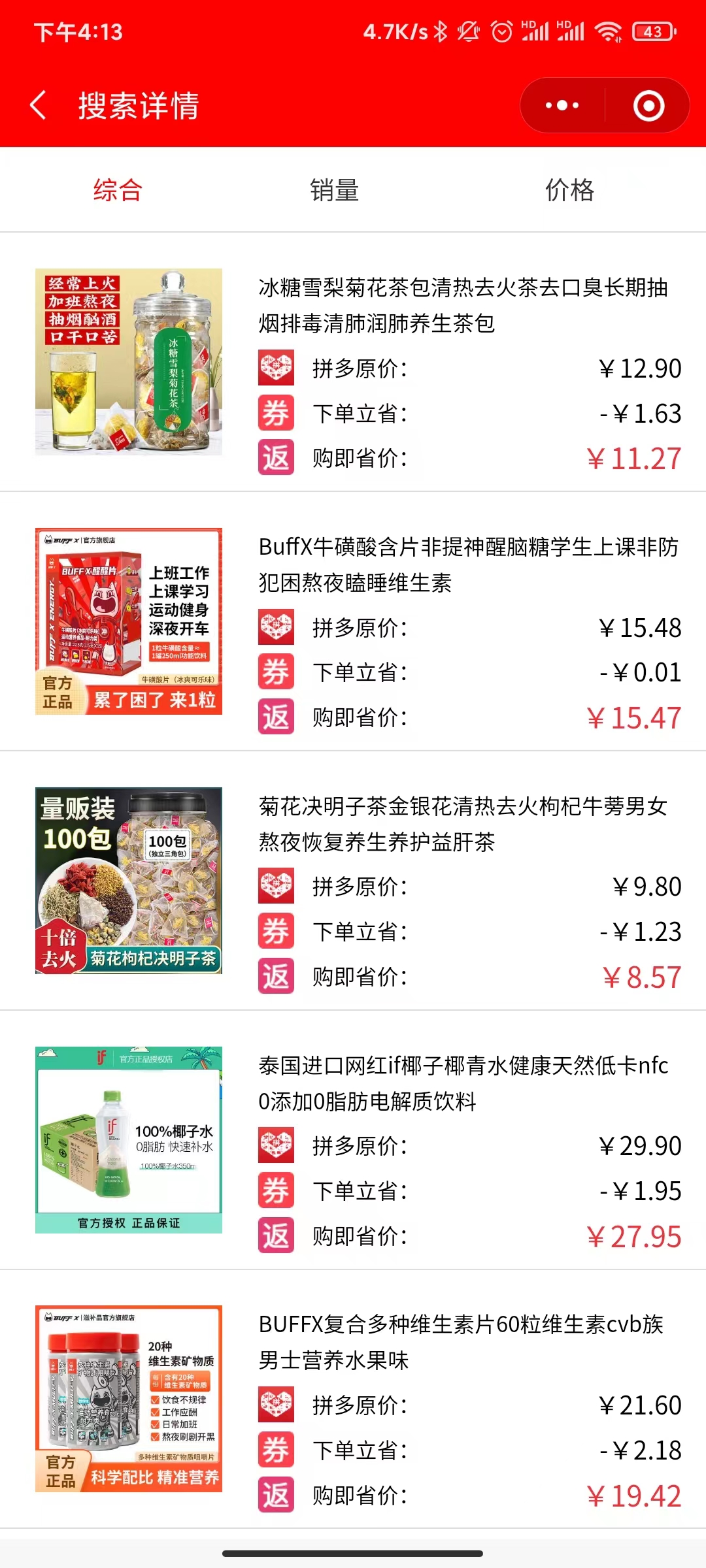
综合
{{configData.soldNumMsg}}
{{configData.priceSortMsg}}
{{item.title}} {{configData.pddOrignal}}:
{{configData.priceFlag}}{{item.maxLinePrice}}
{{configData.tbSubtraction}}:
-{{configData.priceFlag}}{{item.differ}}
{{configData.tbDiscount}}:
{{configData.priceFlag}}{{item.minSalePrice}}
正在加载中...... 没有更多数据
{{userInfo.nickName}} ID: {{userId}} {{ item.userName }}在{{ item.minute }}分钟前成功{{configData.drawCash}} {{ item.amount }} 元至微信余额
{{presentAmount}} {{configData.presentRebate}} {{actualAmount}} {{configData.accumulativeRebate}}
{{waitAmount}} {{configData.profitRebate}}
{{configData.myOrders}}
查看全部
{{configData.toAwardOrders}}
{{configData.toAwardOrdersInfo}}
{{configData.awardOrders}}
{{configData.awardOrdersInfo}}
联系客服
任何问题和建议都可以与我们沟通
微信登录 {{tipMsg}}
取消-->
确定
待奖励 已奖励 {{configData.toAwardOrdersMsg}}
{{configData.awardOrdersMsg}}
{{ item.shopName }} {{ status == 'waitAward' ? '等待确认收货' : '奖励成功发放'}}
{{item.itemName}}
共计 {{item.itemList.length}} 件商品,确认收货后奖励:{{item.total}}