
- 小程序

微信终于发布了基于云开发的微信支付,相比于原来的支付方式,新版的云开发版支付支持云函数形式的回调。网上查资料后发现基本没有详细的文章,我就吃一次螃蟹吧。
在几天的努力下,终于调试成功,目前小程序已上线,需要看效果的识别下面的小程序码。
开发过微信支付的同学都知道,文档坑,代码坑层出不穷,写此文章的目的就是把我遇到的坑给后来人提个醒(客观来说比以前的微信支付好调的多)。
废话不多说,正文开始:
1 申请微信商户号,关联小程序码。
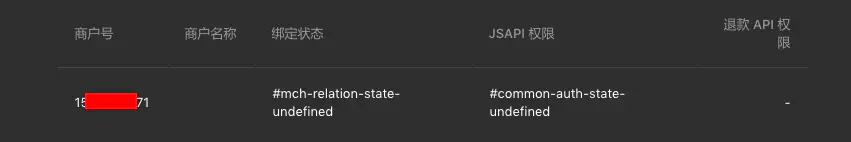
此步骤没有什么难度,有一个坑是我申请商户号的时候因为没有申请下来新的小程序,所以提供的是一个旧的appid。当我新的小程序认证成功后在微信公众平台关联商户号后,调用统一下单接口一直报错:“商户传入的appid参数不正确,请联系商户处理”。在log中发现,统一下单接口返回的appid是我测试小程序的appid,也就是说新的小程序和商户没帮成功,这个也可以通过云开发控制台看出来:

但是郁闷的是改不了。没办法,只能重新申请一个商户号。。。
2 商户号和微信公众平台关联。
这步没什么坑,只要授权了就可以。
说明:一个小程序可以绑定多个商户号(同一主体,不同主体没试过),只要开发的时候写对就行。
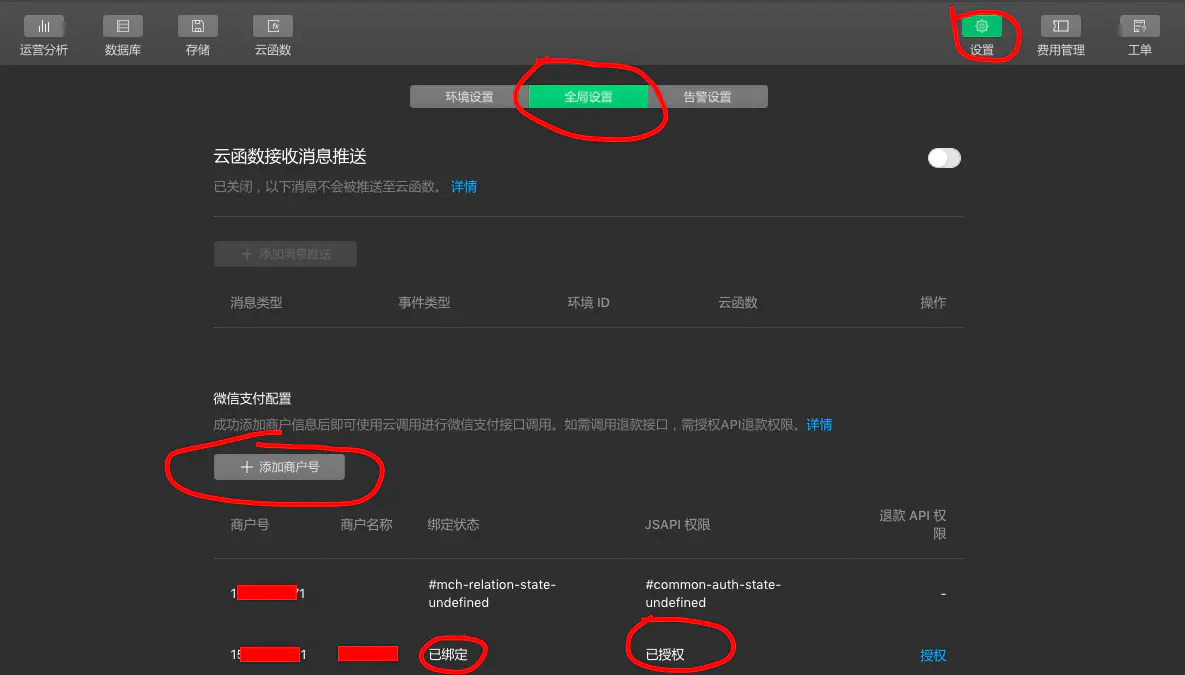
3 在云开发控制台进行微信支付配置
如下图配置即可,如果运气好,不会出现我说的第一个坑。

如果此步骤没有配置,则调用统一下单接口后,会提示:受理关系不存在。这点需要注意,我在这里卡了一下。
4 写js端代码,作用:整理支付数据,调用支付云函数
formSubmit: function (e) {
wx.showLoading({
title: '加载中。。。',
})
let that = this;
var uuid = util.uuid(16, 16)//调用自己的uuid函数
var body = "换成自己的订单支付内容"
wx.cloud.callFunction({
name: "pay",
data: {
body: body,
orderid: "" + uuid,
money: 1,//支付金额
nonceStr:util.uuid(32, 32)//调用自己的uuid函数
},
success(res) {
wx.hideLoading({
complete: (res) => {},
})
console.log("提交成功", res.result)
//创建自己的未支付订单
。。。
that.pay(res.result)
},
fail(res) {
wx.hideLoading({
complete: (res) => {},
})
console.log("提交失败", res)
}
})
}
//实现小程序支付
pay(payData) {
var that = this;
const payment = payData.payment//这里注意,上一个函数的result中直接整合了这里要用的参数,直接展开即可使用
wx.requestPayment({
...payment, //。。。是展开变量的语法
success(res) {
console.log('pay success', res)
//跳转到支付成功页面
},
fail(res) {
console.error('pay fail', res)
//跳转到支付失败页面
}
})
}
5 云函数
const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV})exports.main = async (event, context) => { const res = await cloud.cloudPay.unifiedOrder({
"body" : event.body,
"outTradeNo" : event.orderid,
"spbillCreateIp" : "127.0.0.1",
"subMchId" : "*******",//这里要注意:虽然key是子商户id,实际上就是普通商户id
"totalFee" : parseInt(event.money),//第二个坑:注意必须是数字,如果不是数字,则会报错unifiedOrder:fail wx api error: -202
"envId": "****-20**h",//这里是回调函数所属的的云环境id
"functionName": "payCallBack",//这个是回调函数名
"nonceStr":event.nonceStr,//第三个坑:官方文档中相关云函数代码没有nonceStr和tradeType,测试的时候会报nonceStr不存在的错,翻看文档才发现这个是必填项,直接粘过来以后还需要加上这两个参数
"tradeType":"JSAPI"
})
return res}
6 回调函数
之前网上的云开发微信支付都是没有回调的,很不方便。
// 云函数入口文件const cloud = require('wx-server-sdk')
cloud.init({
// API 调用都保持和云函数当前所在环境一致
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
const _ = db.command;// 云函数入口函数
exports.main = async (event, context) => {。。。//自己的回调逻辑
return { "errcode": 0 }//第四个坑:注意,一定要返回这个对象,否则回调回一直触发。尤其是自己的逻辑复杂的时候一定要保证所有case的返回都带上这个对象。
}
至此,微信支付开发完毕。