
- 小程序

一、web接口测试和app/微信小程序接口测试的区别
web接口一般是通过浏览器访问,app接口是通过手机端访问的,所以他们header头部请求是不一样的,一样的就是User Agent这个参数。
web请求的header请求中的User Agent以谷歌为例:
MAC:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36
Windows:Mozilla/5.0 (Windows; U;
Windows NT 5.2) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
app请求的header请求中的User Agent:
Android:Mozilla/5.0 (Linux; U; Android 8.1.0; zh-cn; BLA-AL00 Build/HUAWEIBLA-AL00) Chrome/57.0.2987.132 Mobile Safari/537.36
ios:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.113 Safari/537.36
二、如何进行app接口测试
上面说了app和web的header请求是有区别的所以我们在进行app接口测试的时候填写User Agent这个参数。这里的两个选项分别代表苹果和安卓。

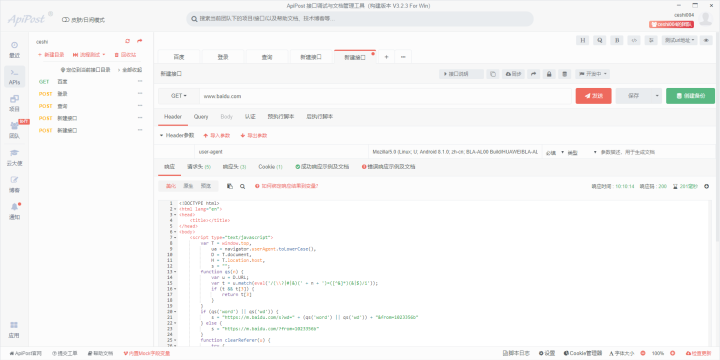
模拟一下手机访问百度的请求。

三、微信小程序接口测试的时候参数里面没有appid,为什么请求的时候需要appid,appid是什么?
appid是微信或支付宝应用自带的参数,好比小程序的身份证号码,ID号,方便识别身份。
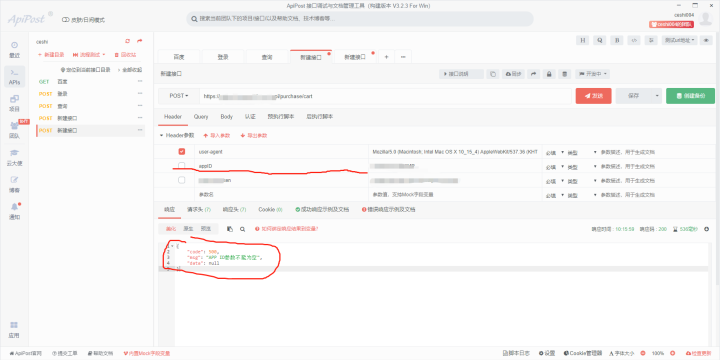
我这里微信接口测试的时候就遇到appid为空的情况

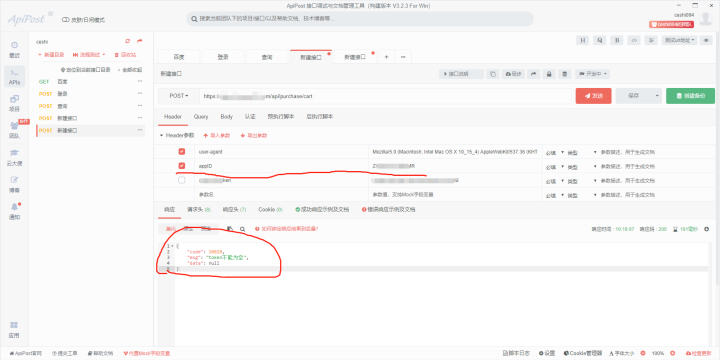
然后这款小程序appid请求是放在header里面的,填写之后就不为空了。

后面就是token的问题了。
总结一下:appid一般是微信小程序身份认证需要的,所以在接口测试的时候可以询问一下开发,他们都会知道appid是什么。我们只需要模拟好为手机请求,appid和其他参数填写无误就可以正常的进行微信小程序的接口测试了。