
- 小程序

前言
最近都在研究小程序了,我可以的!
需求
之前都是用vue来开发项目的,接口模块我特意封装了一下。感觉也可以记录一下
小程序的接口虽说简单,但是重复调用那么多,显得不专业(一本正经的胡说八道)
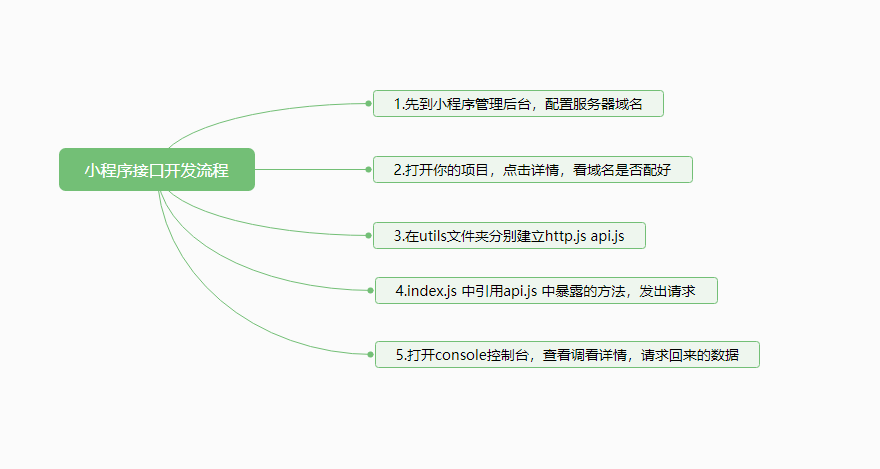
一、小程序接口请求流程

简单的画了一个流程图
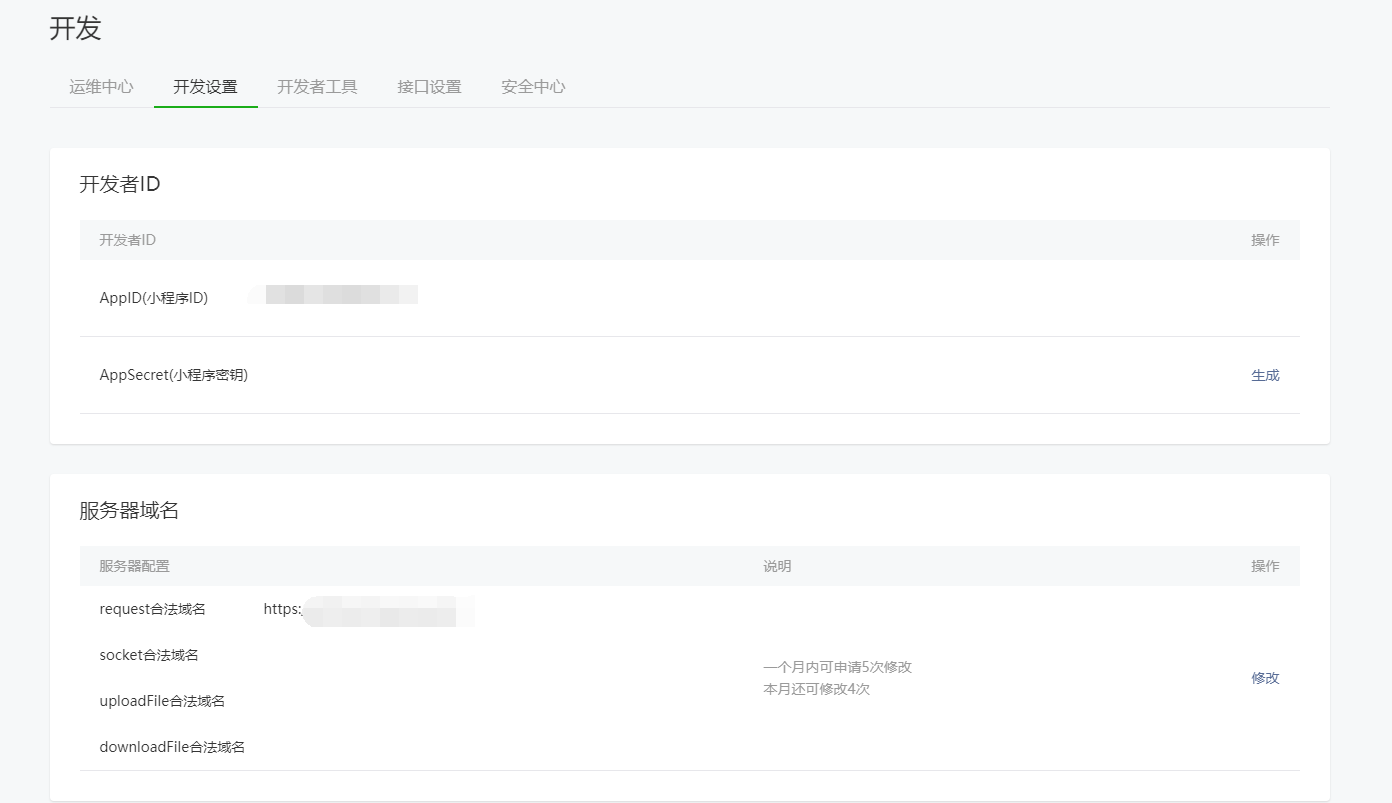
二、域名配置
一定要配置https,小程序上配置的域名必须是域名备案的,还有一定服务器要TLS1.2以上

三、打开微信开发者工具,打开你的项目,点开详情。确认一下域名是否一一匹对。不然会编译失败的哦
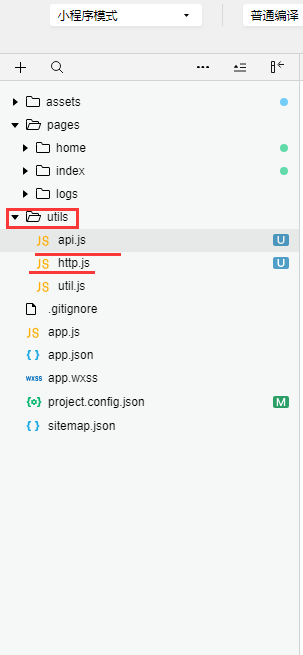
四、在你的项目文件utils 文件中新建api.js http.js

五、http.js 代码(复制过去就可以了)
module.exports = {
http(url, method, params) {
let token = 'token' // 获取token,自行获取token和签名,token和签名表示每个接口都要发送的数据
let sign = 'sign' // 获取签名 (后台怎么定义的,就传什么)
let data = {
token,
sign } if (params.data) { // 在这里判断一下data是否存在,params表示前端需要传递的数据,params是一个对象,有三组键值对,data:表示请求要发送的数据,success:成功的回调,fail:失败的回调,这三个字段可缺可无,其余字段会忽略
for (let key in params.data) { // 在这里判断传过来的参数值为null,就删除这个属性
if (params.data[key] == null || params.data[key] == 'null') { delete params.data[key]
}
}
data = { ...data, ...params.data }
}
wx.request({
url: '你配置的域名' + url, // 就是拼接上前缀,此接口域名是开放接口,可访问
method: method == 'post' ? 'post' : 'get', // 判断请求类型,除了值等于'post'外,其余值均视作get 其他的请求类型也可以自己加上的
data,
header: { 'content-type': 'application/json' },
success(res) {
params.success && params.success(res.data)
},
fail(err) {
params.fail && params.fail(err)
}
})
}}六、api.js(再次复制代码 就可以了)
//在这里面定义所有接口,一个文件管理所有接口,易于维护
import { http } from './http'; // 引入刚刚封装好的http模块,import属于ES6的语法,微信开发者工具必须打开ES6转ES5选项
function femaleNameApi(params) { // 请求随机古诗词接口
http('project/projectInfos', 'get', params) // 接口请求的路由地址以及请求方法在此处传递
} // 每一个接口定义一个函数,然后暴露出去,供逻辑代码调用
function novelApi(params) { // 小说推荐接口
http('/novelApi', 'get', params)
}
export default { // 暴露接口
femaleNameApi,
novelApi
}七、在index.js 调用(你想在哪里用就在哪里用)
//index.jsimport http from '../../utils/api' // 引入api接口管理文件
Page({
onLoad: function () { this.getData()
},
getData(){
http.femaleNameApi({ // 调用接口,传入参数
data: {
token: '470712FF0FE2392D6CB6D8A6560805CC' },
success: res => {
console.log('接口请求成功', res) this.setData({
femaleList: res.data })
},
fail: err => {
console.log(err)
}
})
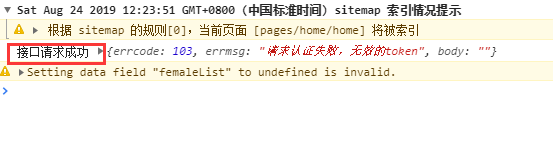
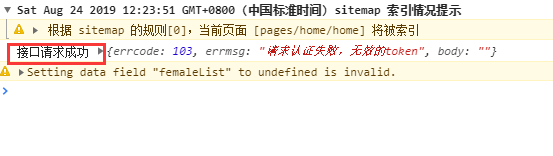
}})八、打开控制台
如果你这样的错

忘记说了showRequestInfo() 这个了(一开始,以为是api 接口),直接在控制台输入这个方法就可以了,可以看到错误信息详情
那说明你们的服务器要有证书,而且TLS版本要大于等于1.2
(我把我后台逼疯了,哈哈哈哈哈哈哈)
如果你是这样的,恭喜你接口成功了呢

九、Fannie式总结
以上的两个文件,算是接口封装的模板,你放在哪一个项目里面都可以这样配置
有一点一劳永逸的意思
但是它封装的不够完美
没有我的vue项目封装的好,改天再改造一下
希望对你有帮助,拜拜咯!